Are you thinking about making the switch? Or build something from scratch? Read on, I'll take away your fears and bad expectations and give you good examples when to use a CMS or a SSG Website.
I recently migrated my blog - where this and other articles are published to. For me this was a huge step, especially because I am very new to websites created from the console.

If you have only heard from software like Jekyll, Next, Gatsby or Metalsmith, but never dared to play along with it for too long, read on. I'm pretty sure the javascript community has made you read about it. Then let it slowly slip back into oblivion.
What you will learn from this post:
- Why markdown is a blessing for web developers
- How markdown can ease creating HTML, instead of clicking in your WYSIWYGs toolbar
- What tooling helps for automating when using SSG
- How SSG natively offers all the nice features you tediously have to set up with a CMS
Have you ever tried to set up a static site generator? If you tried to go with the more famous one - namely jekyll - as a web developer you would quickly shy away from all the the initial work required to get it to run.
- Find your way around the console
- install ruby
- install jekyll and its dependencies (with make, gcc, ruby gems)
- create pages in markdown with frontmatter (meta data attached to the page)
- finally - generate the HTML
This is similar for many products of the same family, and it can be off-putting when you just want to ship good content. In contrast, classical CMS have their setup requirements too, but they are sugarcoated in nice and fun to use web interfaces.
Barely any documentation of these tools is self-evident about the benefits that come with them. And thats how I also thought:
Hah - how can this ever out-weigh the dynamic nature of PHP, where I am in control of everything.
me - 2 weeks ago
If you build websites for clients for a living, it comes very natural to adopt these systems for your own use. You can install software like Wordpress, ProcessWire or whatever and extend it with plugins and manage everything from the comfort of your WYSIWYG editor.
But it's a trap.
I used systems that restricted me so much in my creativity, that I just didn't want to use them anymore. No matter what fancy plugin lured me into extending my system with shiny meta data like tags that serves none of my readers.
There is an entire eco-system of plugin vendors to complement CMS with the features the original authors never intended in the first place or are just out of scope. Which is both a good and bad thing.
You wouldn't reinvent what already exists. But you need to stuff a lot of plugins into systems like Wordpress, to solve the problems that comes with your use-case.
Now it would be harsh to say that traditional CMS are just not the best fit for your project. But with SSGs, the effort and time spent is different. In a more effective way.
Read on to find out how.
The Origin of your Articles
Where do you write your content, before you push it to your desired platform?
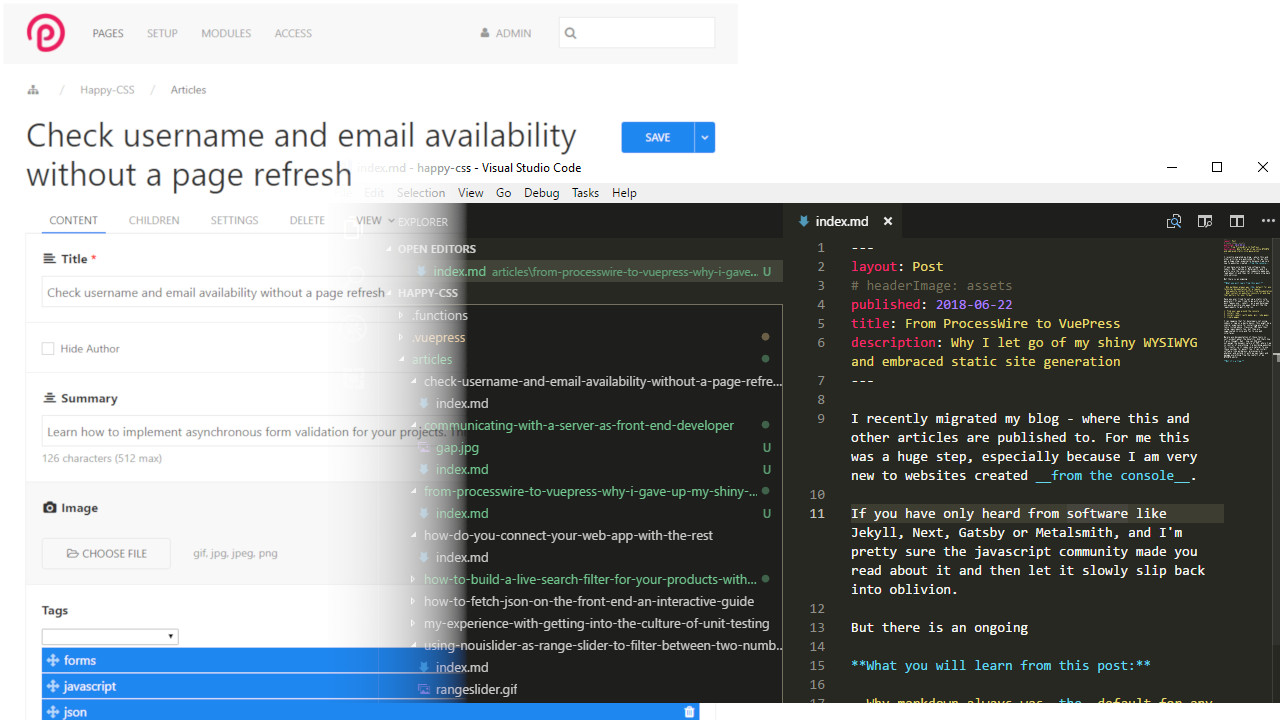
Or even one step prior to that: where do you collect your ideas and create your rough outline? I prepare most of my content where I feel the most comfortable - in my IDE of choice. This could be for you, your note taking app, or a simple notepad. Then when you're done, you need to push and press that into a javascript enabled textareas. Online.
Formatting feels like it takes forever. With all the small buttons and dropdowns to assign headings, bold, italics, code snippets... The list goes on forever, if you publish more than just text. The workflow to insert the variations of content alone is tiresome and time consuming.
Now while you can prepare your contents offline. For many other aspects like formatting and asset handling you are forced do that online.
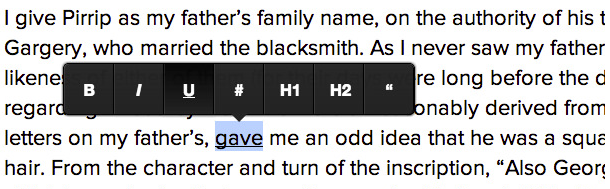
Later on I had the idea to make myself feel a little bit more home and introduced something like a front-end editing mechanism like Medium.com offers.
 See https://github.com/yabwe/medium-editor
See https://github.com/yabwe/medium-editor
The problem: My posts don't just consist of images and text in bold italic and some headings. I love to throw in some interactive snippets as well or break out of the format entirely. This is freedom that is very hard to integrate with the tooling of traditional CMS. Even if you integrated that, it turns out to be cumbersome to insert all the text at the correct locations.
Comparison of Workflows
To give you an idea what habits you need to change, I collected the areas that mattered most to me.
Code Blocks
In ProcessWire, I would have to add a codeblock, set the correct language from the dropdown, enter my code into the textarea, hope that the auto-detecting line-break mechanism isn't tearing apart my lines and click publish.

Whereas in VuePress, it is a matter of 3 backticks.
``` js
// code here
```
Custom Classes and Attributes
I was able to add a button class to a link by rightclicking the link, click edit, navigating to the attributes tab, and then finally tick the classes I wanted. For a WYSIWYG - this is the most convenient it can get.
With markdown-it - the renderer that powers VuePress, I added a plugin called markdown-it-decorate.
With that, I can add whatever fancy style I like to.
All I need is a comment.
<!-- {.fancy} -->
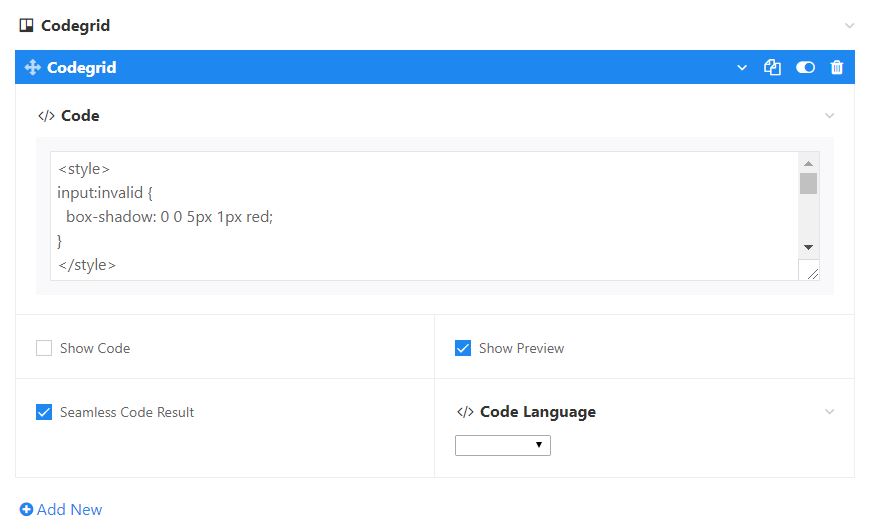
But you are not limited to classes.You can have interactive UI in the middle of your page. You can stay in your beloved development enviroment and have the creative freedom to implement whatever components you like to.
Absolutely anywhere and anytime.
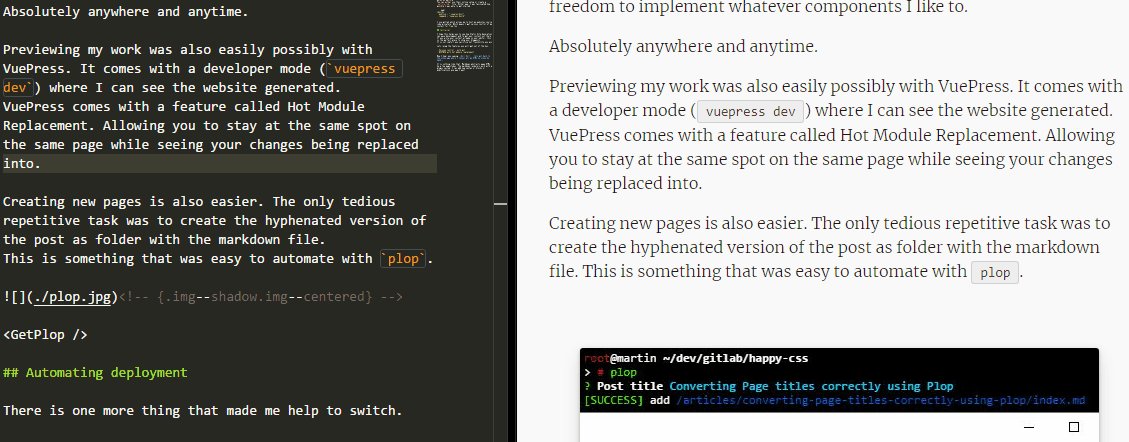
Preview
Previewing my work became quicker with VuePress. It comes with a handy developer mode (vuepress dev).
Whenever you hit CTRL+S in your editor, the page displays the paragraphs you just added - in place.

This is called Hot Module Replacement. Allowing you to stay at the same spot on the same page while seeing your changes being replaced into.
Creating new Pages
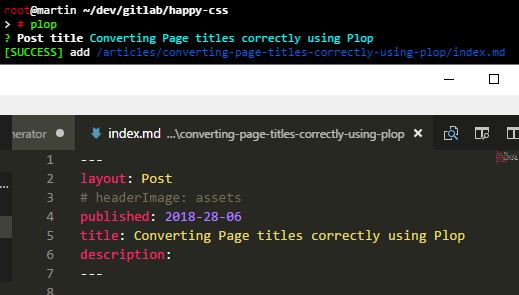
Creating new pages is a little bit cumbersome. The only tedious repetitive task was to create the hyphenated version of the post as folder with the corresponding markdown file.
I knew I can automate that mundane task with plop.

How do you automate monotonous human input?
Get the plopfile and a hands-on step-by-step guide to implement with your own projects.
Automating Deployment
There is one more thing that made me do the switch.

Netlify helps you to set up automated deployment in a matter of seconds. Usually you would have to build the pages, then upload them to a server. But with netlify, this task is also autmated.
It works perfectly with the commandline. So everything you can enter in a terminal to build a website, also works on Netlify.
You can either use their online setup or create a netlify.toml file. I was fascinated how quickly I was able to get started. Spoiled by all the other tooling available, and my hard time warming up with them, I could hardly believe I was already done, when I checked if everything works.
[build]
publish = ".vuepres/dist"
command = "vuepress build"
I use Gitlab which allows me to host my websites source code privately. Which means I get version control for my content included.
Conclusion
If you are maintaining a website, and you do not need to let a client curate all the content in online forms, you can safely use whatever tooling or management you like. I would recommend you to give static generated websites a try. With something like Gitlabs online IDE, you can still change content from mobile, if you really need to.
I hope this helps you to see how Static Site Generation can ease development and to get your content out there. If you write your content already in your editor, this is the perfect place to ship your blogposts. Maybe it takes a few days to get used to the new way of development and replace the old habits with new ones. For me, it allowed me to boost productivity as well as also to revive my creativity.

 Written by Martin Muzatko
Written by Martin Muzatko